WordPressでメニューのカスタマイズを行う際、wp_nav_menu()を使って出力される<li>タグに独自のクラスを付けたいと思ったことはありませんか?
この記事では、WordPressテーマ開発でよく使うwp_nav_menu()の<li>タグにクラスを付ける方法をご紹介します。
wp_nav_menu()の使い方は、以下の記事で解説しています。


- WordPressでテーマを自作・カスタマイズしている方
- メニューの見た目をCSSで細かく制御したい方
- クラスを柔軟に追加したい方
wp_nav_menuの出力とliタグの基本構造
<li id="menu-item-36" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-home current-menu-item page_item page-item-18 current_page_item menu-item-36">
<a href="http://distribution-theme.local/" aria-current="page">トップページ</a>
</li>上記のコードは実際にwp_nav_menu()で呼び出された<li>タグのソースです。このように、<li>タグにはすでにいくつかのクラスが自動的に付与されています。
- menu-item
メニュー項目全般に付く基本クラス - menu-item-object-○○
対象のオブジェクト(page, categoryなど) - current-menu-item
現在表示中のページと一致している場合 - menu-item-has-children
子メニュー(サブメニュー)がある場合
すべてのクラスについては開発者向けリソース(wp_nav_menu)をご参照ください。
liタグにクラスを付ける2つの方法
WordPressのメニューで出力される<li>タグにクラスを追加したい場合、大きく2つの方法があります。
「管理画面から手軽に設定したい方」と「コードで柔軟に制御したい方」それぞれに合った方法を紹介します。
管理画面からクラスを追加する
WordPressの管理画面では、各メニュー項目に対して任意のCSSクラスを追加する機能があります。
HTMLやPHPに触れずにCSSだけで見た目を調整したい方には、この方法がおすすめです。


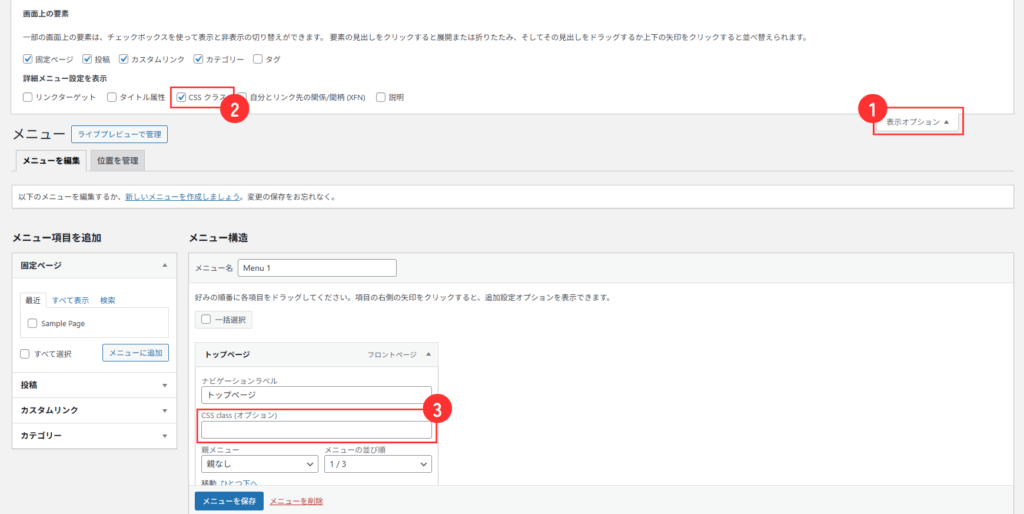
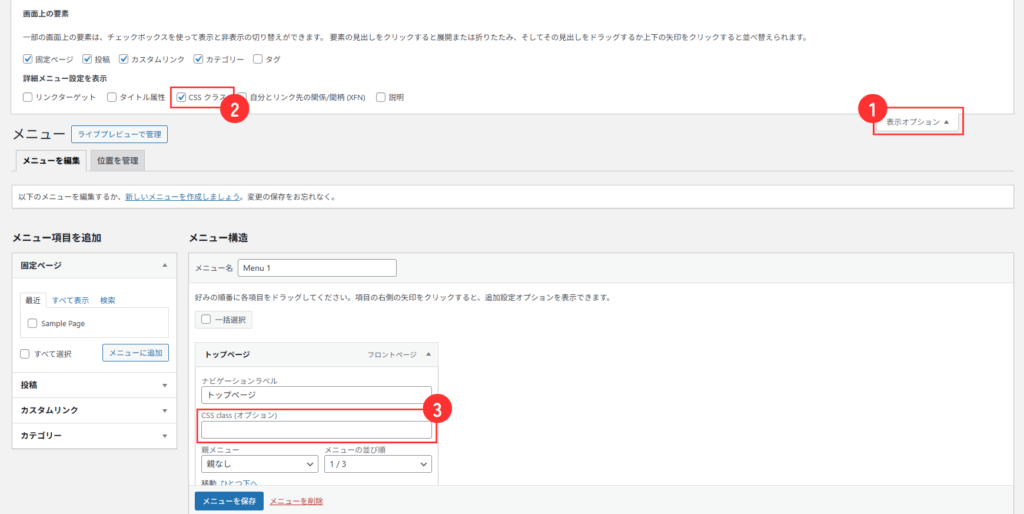
- メニューの画面右上にある「表示オプション」をクリック
- 「CSSクラス」にチェックを入れる
- 各メニュー項目を開き、「CSSクラス(オプション)」の入力欄に任意のクラス名を入力し保存
これで、メニュー項目を出力する<li>タグに、入力したクラスが自動的に追加されるようになります。
フィルターフックでクラスを動的に追加する
より柔軟に、PHPコードから条件付きでクラスを付けたい場合は、nav_menu_css_classフィルターフックを使うのが最適です。
function custom_nav_menu_css_class($classes, $menu_item, $args) {
if($args->theme_location === 'header-menu-sp') {
$classes[] = 'l-header__menu-item';
}
return $classes;
};
add_filter('nav_menu_css_class', 'custom_nav_menu_css_class', 10, 3);上記のコードは、register_nav_menu()で登録されたスラッグ(識別子)がheader-menu-sp のメニューに対して、l-header__menu-itemというクラスを<li>タグに追加する処理です。
nav_menu_css_classフィルターフックでは、主に以下の3つの引数を利用して処理を記述していきます。
- $classes
そのメニュー項目に現在付いているCSSクラスの配列。ここにクラスを追加したり、削除することができます。 - $menu_item(WP_Postオブジェクト)
現在処理中のメニュー項目の情報を持つオブジェクト。タイトル($menu_item->title)、リンク先($menu_item->url)、IDなどの情報を取得可能です。 - $args(stdClassオブジェクト)
wp_nav_menu()に渡された引数が格納されています。メニューのテーマロケーション($args->theme_location)などが含まれます。
引数に渡ってくる情報の中身は、var_dump()を使って確認することができます。
より詳しい情報については、WordPress開発者向けリソース(nav_menu_css_class)も参考にしてみてください。
まとめ
wp_nav_menu()の<li>タグには、デフォルトのクラスだけでなく、管理画面やフィルターフックを使って自由にクラスを追加することができます。
これにより、ナビゲーションの見た目や動きを自在にカスタマイズできるようになりますので、テーマの設計方針に合わせて、クラスの付け方を柔軟に使い分けてください。
以上、<li>タグへのクラスの追加方法のご紹介でした。