WordPressでテーマを開発していると、ナビゲーションメニューの実装は避けて通れません。管理画面からメニューを自由に編集できるようにすることで、ユーザーにとっても開発者にとっても扱いやすいテーマになります。
この記事では、WordPressテーマでメニュー機能を有効化する方法から、メニューの登録・出力・カスタマイズまでを、コード付きでわかりやすく解説します。
- WordPressテーマを自作・カスタマイズしている開発者
- テーマ側で複数のメニュー位置を使いたい方
STEP1. メニュー機能を有効化する
まず最初に、WordPressのメニュー機能をテーマで有効化する必要があります。
この機能を有効にすることで、管理画面の「外観 > メニュー」が使えるようになります。
// functions.php に追加
add_theme_support('menus');STEP2. メニュー位置を登録する
次に、どの位置にメニューを表示できるかをテーマ側で登録します。
単純に1つだけ登録したいならregister_nav_menu()、複数のメニュー位置を使う予定がある場合や、将来的な拡張を考えるならregister_nav_menus()を使うのがベストです。
register_nav_menu(1つのメニュー位置を登録)
function my_theme_setup() {
register_nav_menu('header-menu', 'ヘッダーメニュー');
}
add_action('after_setup_theme', 'my_theme_setup');- 第1引数: スラッグ(呼び出し時に使う識別子)
- 第2引数: 管理画面で表示される名前
register_nav_menus(複数のメニュー位置をまとめて登録)
function my_theme_setup() {
register_nav_menus([
'header-menu' => 'ヘッダーメニュー',
'footer-menu' => 'フッターメニュー',
]);
}
add_action('after_setup_theme', 'my_theme_setup');- キー: スラッグ(呼び出し時に使う識別子)
- 値: 管理画面で表示される名前
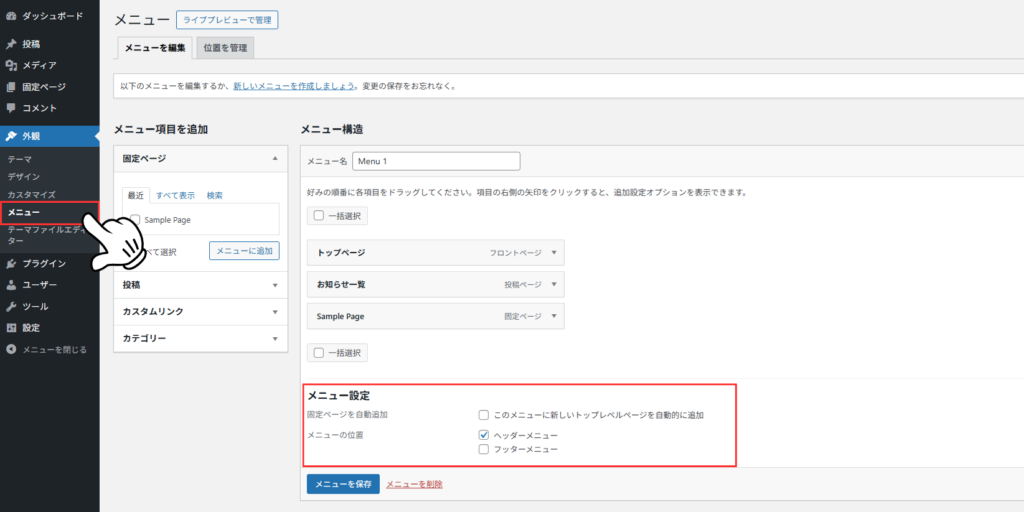
STEP3. 管理画面でメニューを作成・設定する
「外観 > メニュー」にアクセスします。

メニュー設定に、STEP2で作成したメニュー名が登録されています。チェックを入れて保存します。
STEP4. テーマファイルにメニューを出力する
登録したメニューを実際に表示させるには、テンプレートファイル内にwp_nav_menu()を記述します。
<?php
wp_nav_menu([
'theme_location' => 'header-menu',
'container' => 'nav',
'container_class' => 'l-header__nav',
'menu_class' => 'l-header__nav-list',
'depth' => 1
]);
?>wp_nav_menu()では、さまざまなパラメータを使ってHTML構造やクラス名を柔軟にカスタマイズできます。ここでは、よく使われる代表的なものをご紹介します。
- theme_location
register_nav_menu()などで登録したメニュー位置(スラッグ名)を指定します。テーマに割り当てたメニューを表示させるために最も重要な指定です。 - container
メニュー全体を囲むHTML要素の種類。falseにすると囲む要素が出力されなくなります(よく使われます)。デフォルトはdivタグです。 - container_class
containerで設定したHTML要素に適用されるクラス名。 - menu_class
出力される<ul>要素に適用されるクラス名。 - depth
階層の深さを制限するための数値。1なら親メニューのみ、2で子メニューまで表示されます。デフォルトは0(すべての階層)。
すべてのパラメータについては開発者向けリソース(wp_nav_menu)をご参照ください。
まとめ
WordPressでメニュー機能を扱うには、テーマにadd_theme_support('menus')を追加し、register_nav_menu()またはregister_nav_menus()でメニュー位置を定義、wp_nav_menu()でテンプレートに出力するという流れが基本です。
ちょっとしたフィルターやクラスの追加で柔軟なカスタマイズも可能になるため、テーマ制作の幅も広がります。
以上、WordPressでメニューを有効化し、項目を追加して表示する手順のご紹介でした。