SWELLは、WordPressで使える有料テーマのひとつで、特に「ブロックエディター完全対応」かつ「美しいデザインと操作性の良さ」が特徴です。開発者の了さんによって、初心者でも簡単に・ストレスなく・プロっぽいサイトを作れるように設計されています。
美しいデザインだけでなく、高速表示・SEO対策・カスタマイズ性・サポート体制といった総合力の高さが評価され、ブログ運営者から企業サイト制作まで、幅広いユーザーに支持されています。
このサイトもSWELLを使用して作りました。
SWELLはこんな人におすすめです
SWELLが特に向いているのは、以下のようなニーズを持つユーザーです。
- WordPressを始めたばかりで、操作に不安がある初心者
- コードが書けなくても、オシャレなサイトを作りたい人
- 無料テーマからステップアップして、もっと高品質なデザインにしたい人
- SEOや表示スピードなど、アクセスアップも意識していきたい人
- 複数サイトを運営していて、1回の購入で済ませたい人
- 時間をかけずに、すぐ整ったデザインでサイトを公開したい人
とくにブログ初心者にとって、記事を書くこと以外に迷わない環境が整っているのが、SWELLの大きな強みです。
SWELLの価格・ライセンスについて
| 項目 | 内容 |
|---|---|
| 価格 | 17,600円(税込) |
| ライセンス | 1回の購入で複数サイトに使用可能(商用利用もOK) |
| サポート | 購入者限定コミュニティ「SWELLERS’」 |
SWELLは買い切り型の有料テーマなので、月額費用や更新料は一切かかりません。
複数サイトで使えるので、長くブログ運営する予定の方にはコストパフォーマンスが高いと言えるでしょう。
SWELLの主なメリット(選ばれる理由)
ブロックエディター完全対応
SWELLはWordPressの標準エディター「Gutenberg(ブロックエディター)」に完全対応しています。余計なビジュアルエディターやプラグインを使わずに、直感的に記事作成ができます。
- ボックス、吹き出し、リスト、FAQなどもワンクリックで追加可能
- 文字装飾やレイアウト変更もマウス操作だけで完結
- プレビューと実際の表示がほぼ同じだから、初心者でも迷わない
以下の画像は、実際の記事作成画面です。
ノーコードでここまでできるのは、本当に驚きです。


初期デザインが美しく、すぐ使える
SWELLはテーマを有効化しただけで「すでに整っている」印象のあるデザインです。
- 洗練された余白・フォント・配色がデフォルトで設定済み
- モバイルでも美しく見えるレスポンシブ設計
- サイト型、ブログ型、1カラム型なども自由にレイアウト可能
CSSの知識がなくても、おしゃれな見た目のブログやメディアサイトをすぐに構築できます。
デモサイトをインポートしてすぐに整ったデザインにできる
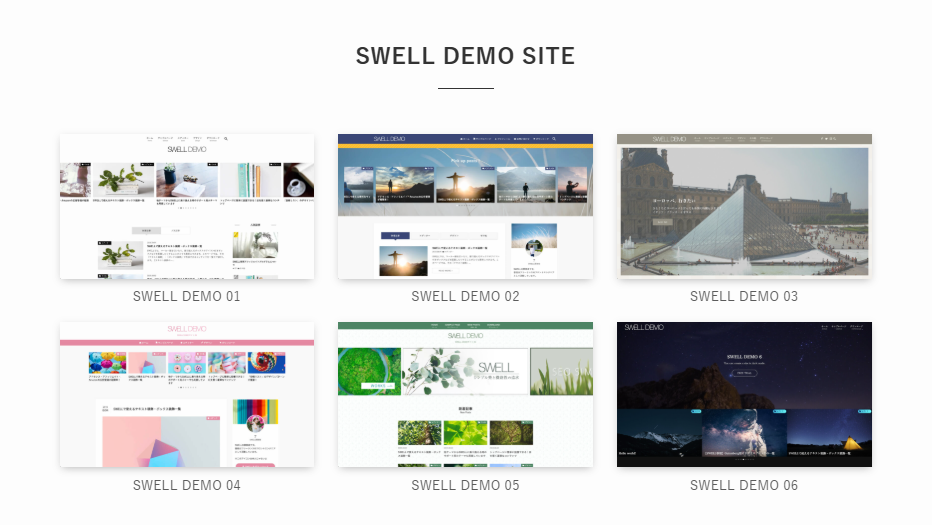
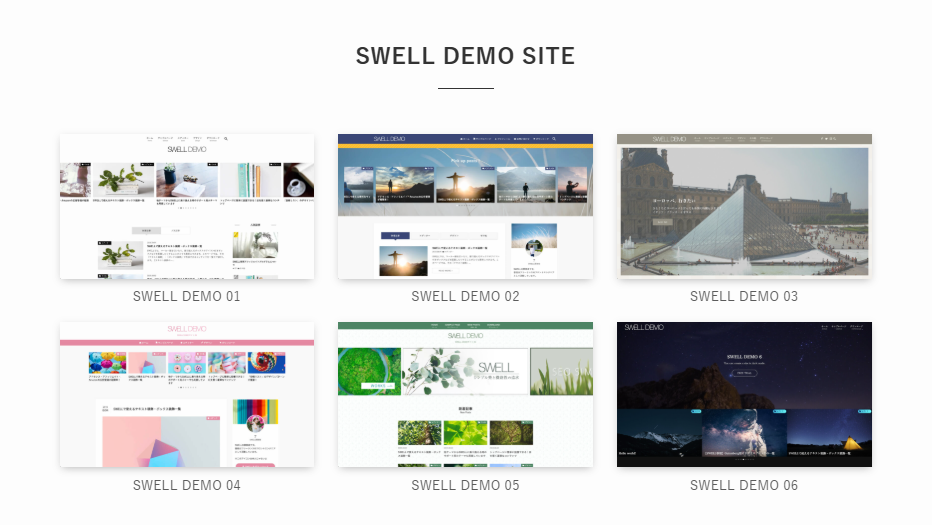
SWELLには、あらかじめデザインされたデモサイト(着せ替えテンプレート)が複数用意されています。


気に入ったデザインを選んでインポートするだけで、トップページやカテゴリ構成、カラー設定などを一気に整えた状態でスタート可能です。
- ブログ風、シンプルなWebメディア風、ポートフォリオ風など複数パターンあり
- ウィジェットや固定ページ、カスタマイザーの設定も一括反映
- インポート後は中身だけ差し替えればOKなので、初めてでも失敗しにくい
これにより、「デザインに悩んでブログ運営が進まない」といった悩みを解消してくれるのがSWELLの魅力です。
表示速度がとにかく速い
SWELLは見た目が美しいだけでなく、サイトの表示スピードにもこだわって設計されています。具体的には以下のような工夫が施されています。
- HTML・CSS・JavaScriptの無駄な読み込みを極限まで削減
- 画像遅延読み込み(Lazy Load)対応
- CSSはファイルごとに分離・圧縮されておりGoogleの「Core Web Vitals」指標にも最適化済み
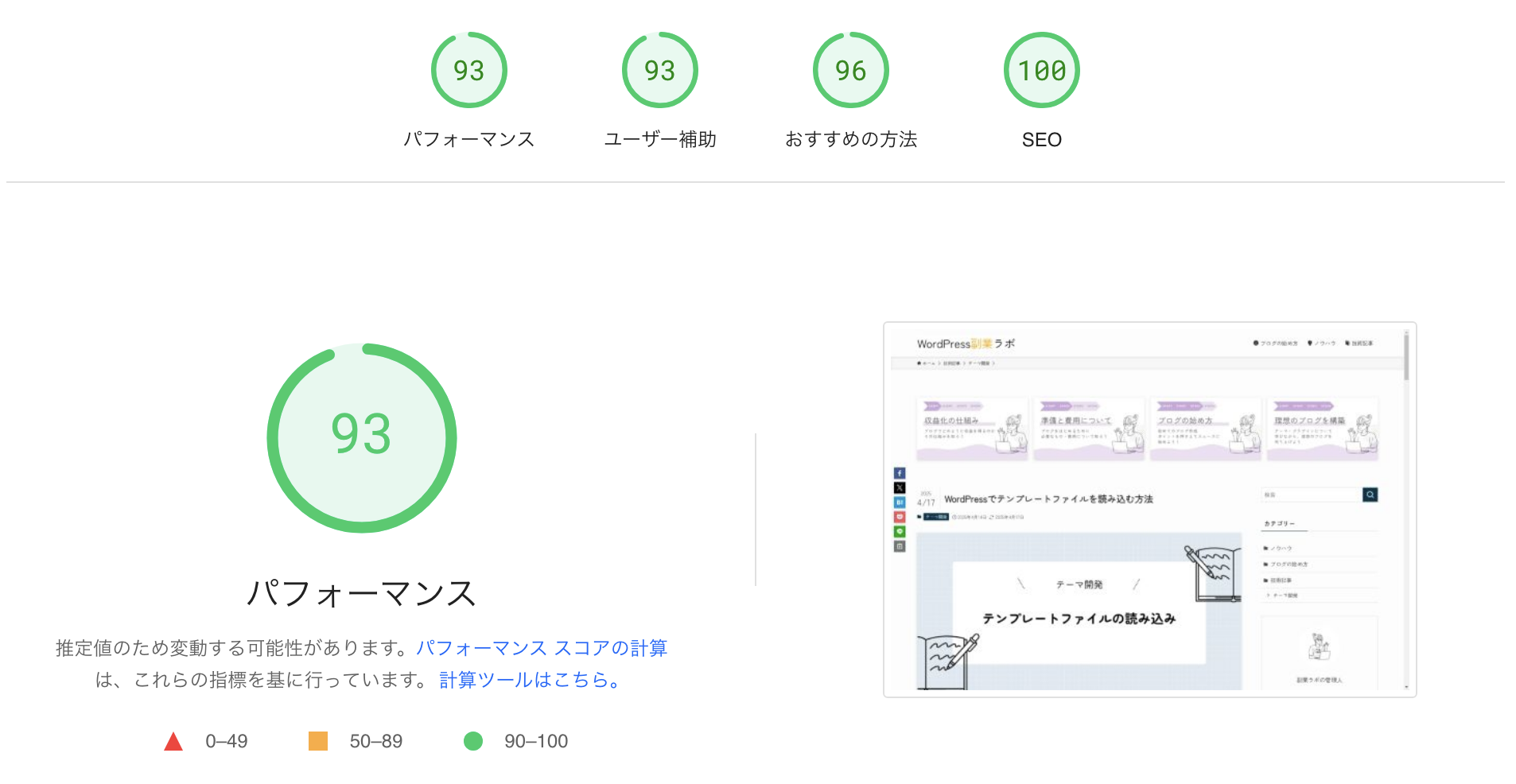
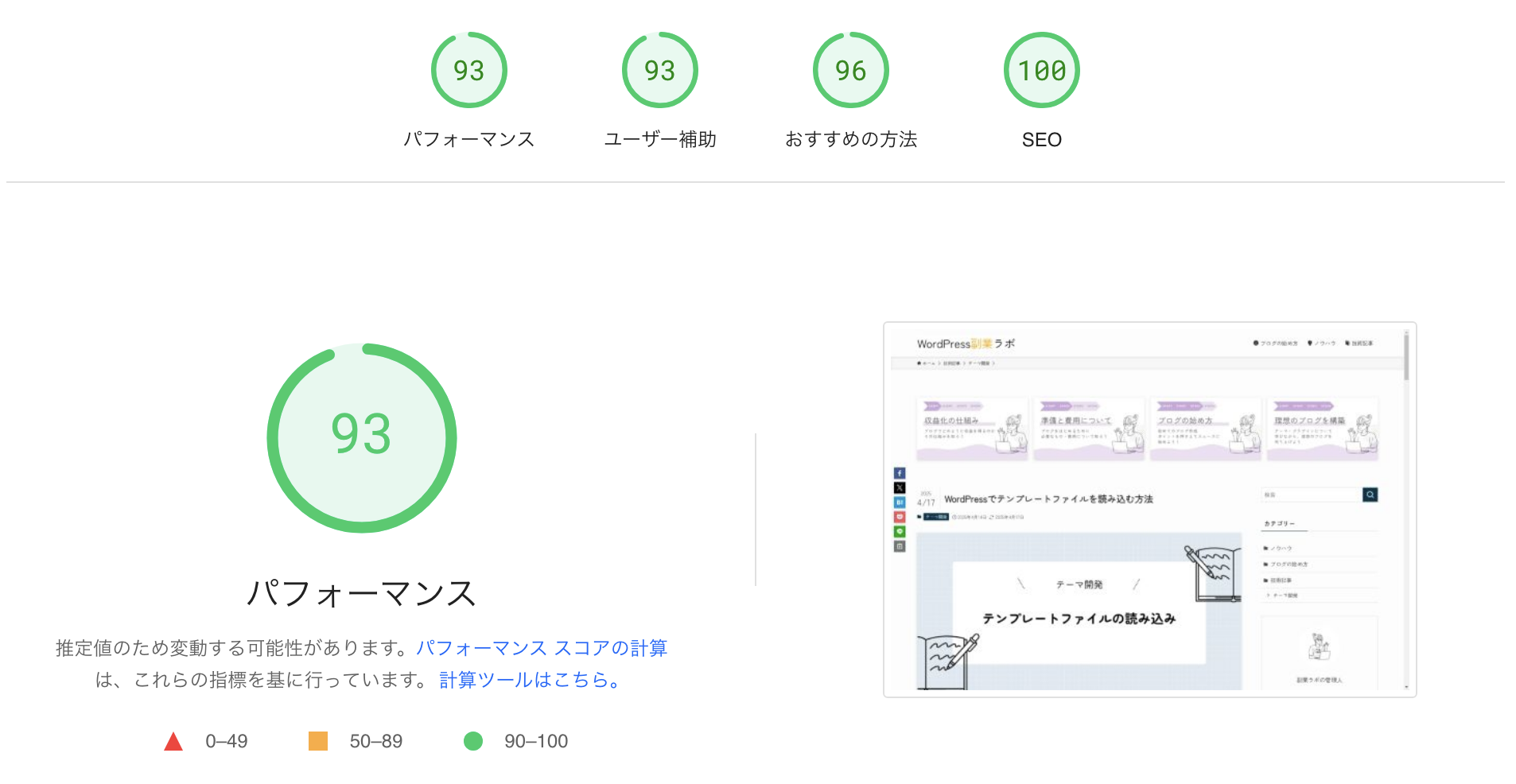
SWELLで作ったサイトはPageSpeed Insightsなどの速度チェックツールでも高評価を取りやすいです。
実際に私のサイトをPageSpeed Insightsで計測した結果は、全ての項目が90点以上と高得点を取っています。


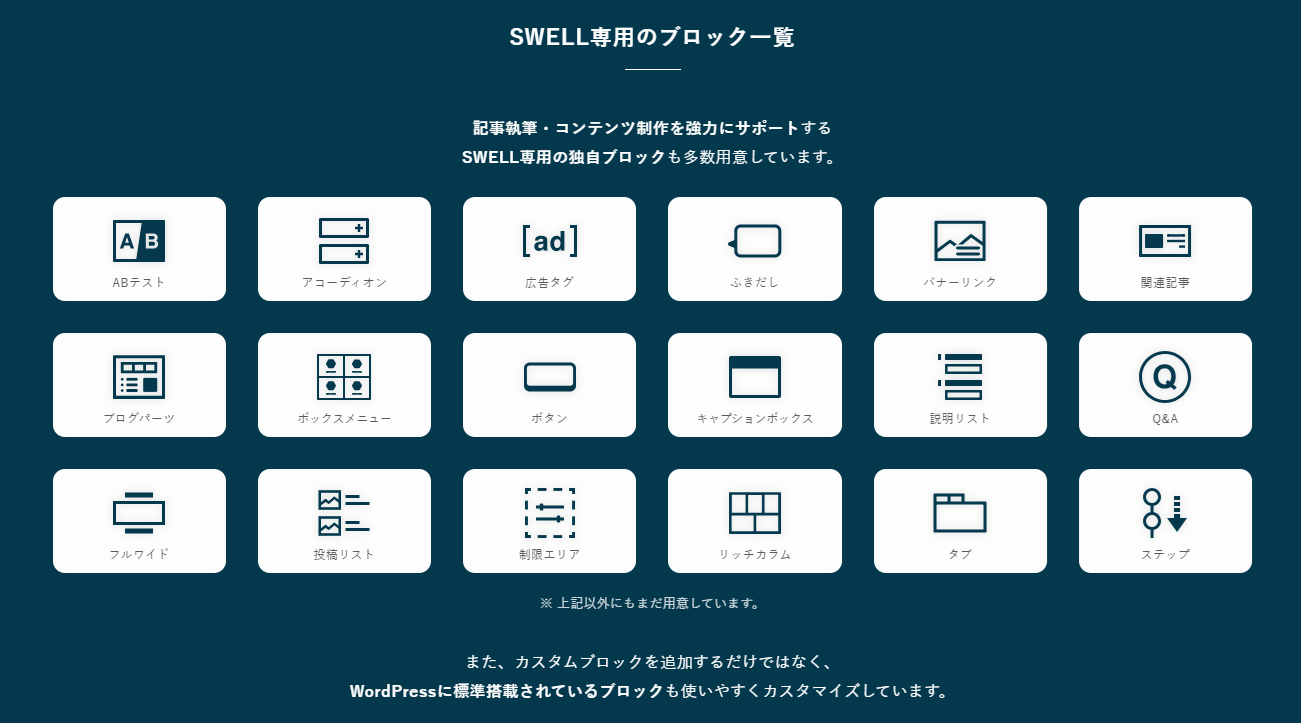
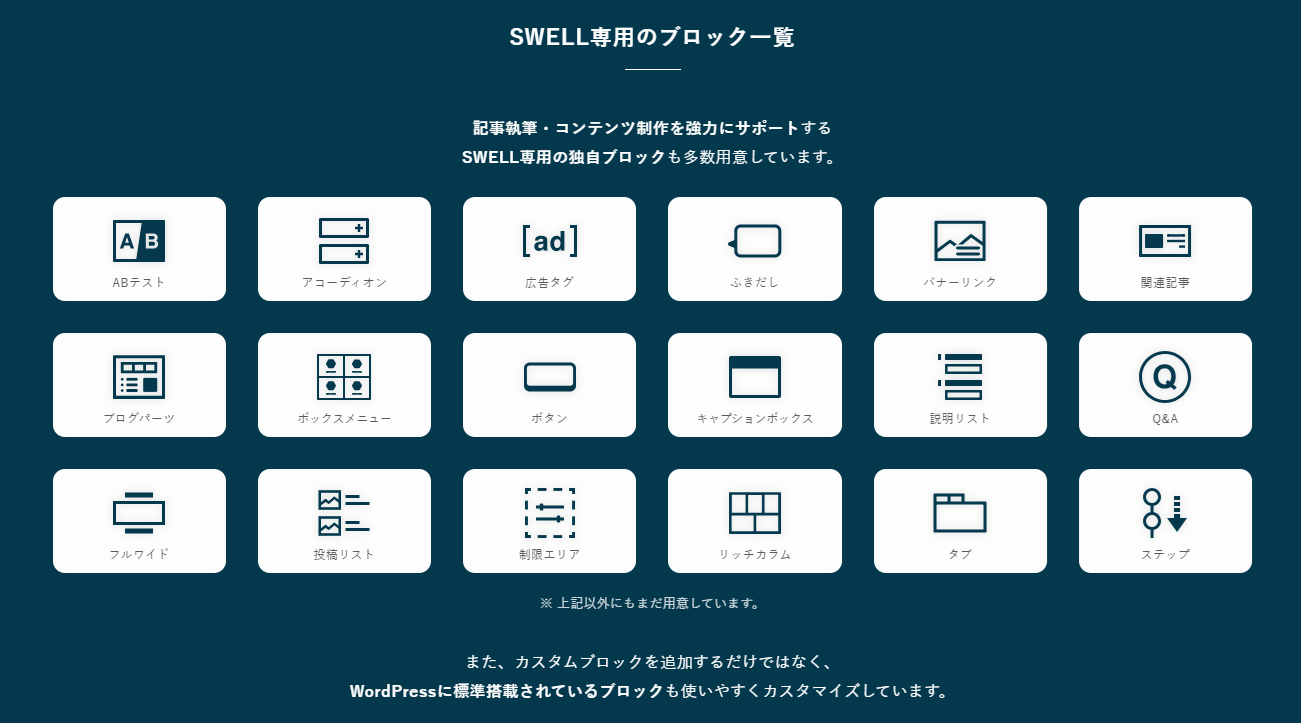
豊富なデザインパーツと装飾機能
SWELLには、文章だけでは伝わりにくい内容を視覚的にわかりやすく表現できるパーツや装飾機能が豊富に揃っています。


読者の目を引き、伝えたい情報をしっかり届けるための工夫がしやすいのも大きな魅力です。
- 装飾ボックス(例:チェック、注意、参考など)
- カスタムボタン
- 吹き出し会話形式
- アコーディオン、タブ切り替え
- ステップ図、タイムライン風デザイン
記事の読みやすさとビジュアル的な魅力を同時に高めるパーツが多数揃っており、読者の滞在時間UPにも貢献します。
サポート体制とユーザーコミュニティが充実
テーマを購入したあとに「使いこなせるか不安…」という方でも、SWELLなら安心です。
開発者による手厚いサポートに加え、ユーザー同士で情報交換できるコミュニティも用意されています。
購入者限定のコミュニティ「SWELLERS’」に参加すれば
- 他ユーザーとの情報交換
- 質問・相談投稿
- マニュアルやアップデート情報の閲覧
- アフィリエイト情報の取得
など、安心して使い続けられる環境が整っています。初心者から上級者まで、幅広く活用されているのも納得のサポート体制です。
SWELLのデメリット
正直なところ、SWELLにはこれといった大きな欠点はありません。唯一のデメリットを挙げるとすれば「初期コストがかかること」でしょう。
WordPressには無料テーマも多くある中で、SWELLは税込17,600円の有料テーマです。ブログを始めたばかりの方にとっては「いきなりこの価格はちょっと…」と感じるかもしれません。
とはいえ、SWELLは買い切り&複数サイトOKというライセンス形態で、長期的に見れば非常にコストパフォーマンスの高いテーマです。
実際、デザイン・操作性・表示速度・サポート体制などを考えれば、「このクオリティならむしろ安い」と感じる人も多いはずです。
SWELLの購入方法・導入手順
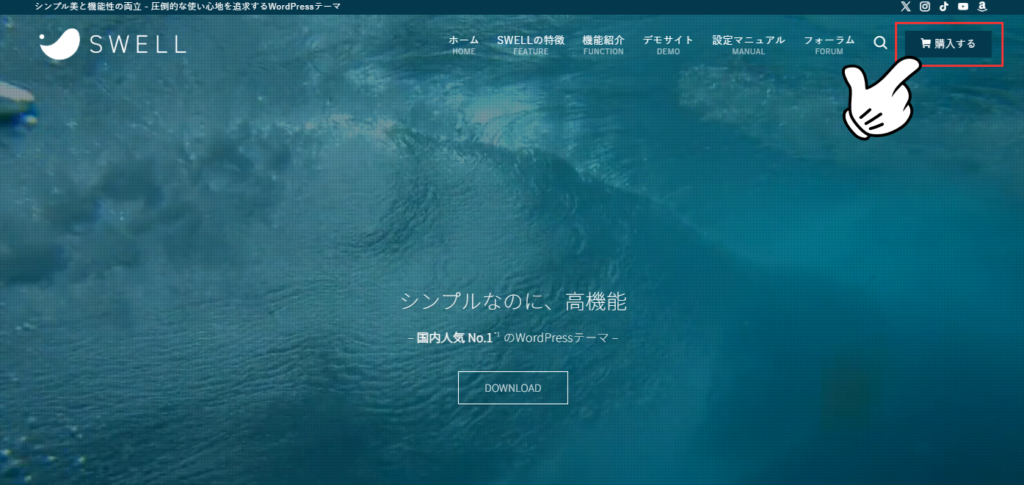
以下のボタンからSWELL公式サイトにアクセスします。


右上にある「購入する」をクリックします。


ダウンロードページに遷移します。
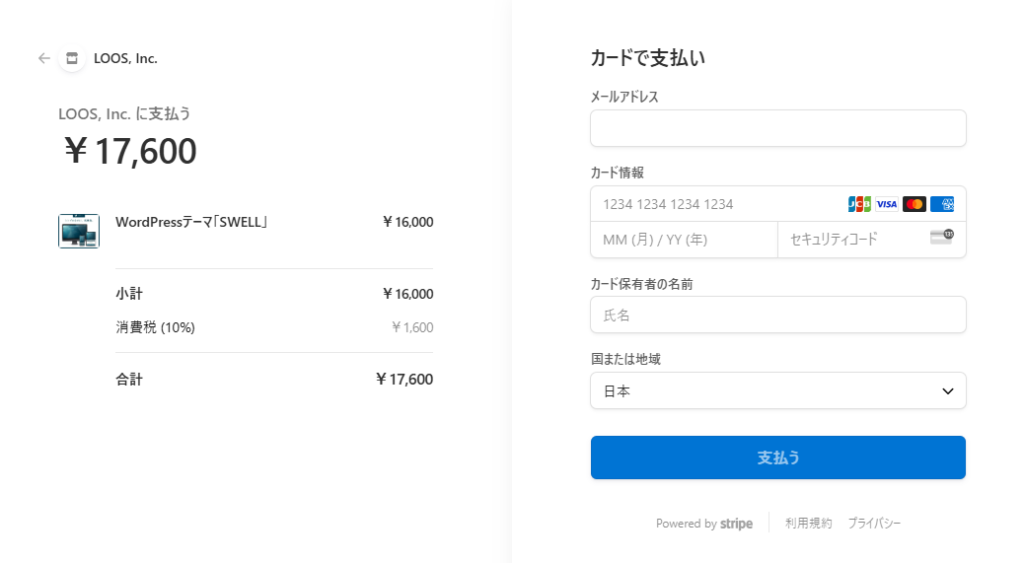
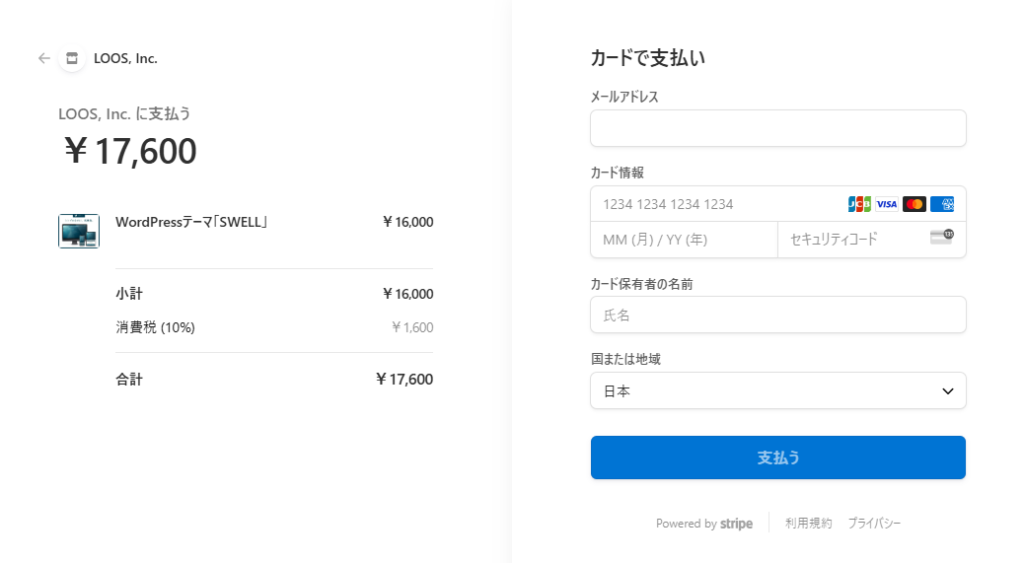
ページ下部にある利用規約にチェックを入れ「をクリックします。


必要事項を入力し「支払う」をクリックします。
以上で、SWELLの購入手続きは完了です。
続いて、テーマファイルをダウンロードします。
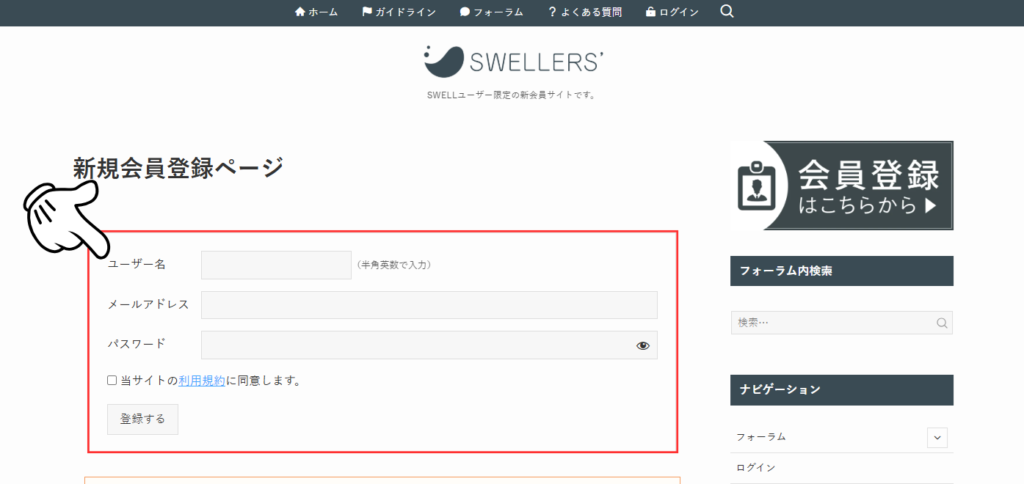
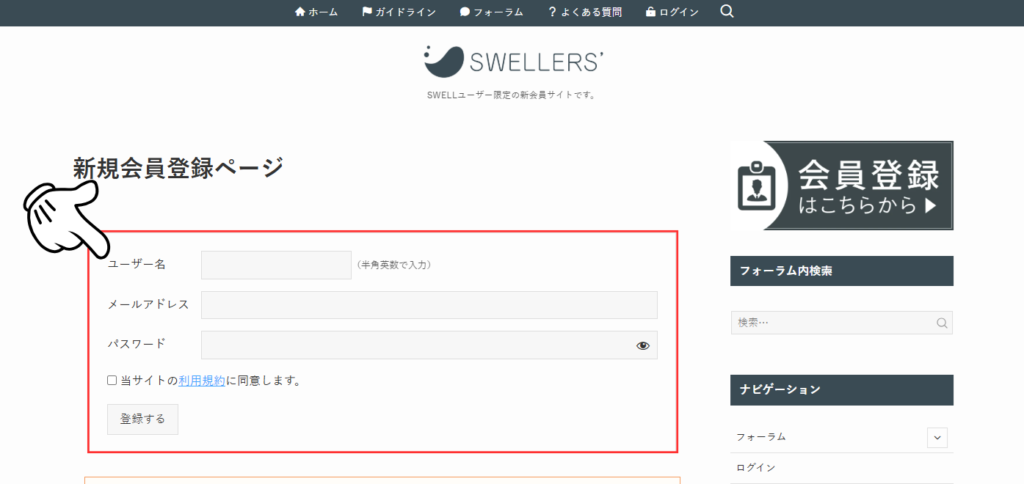
新規会員登録ページにアクセスします。


SWELL購入時に記載したメールアドレス宛に登録に必要な情報が記載されています。
ログイン後、マイページに移動し、SWELL製品ダウンロードの見出しにある「SWELL 本体最新版」と「子テーマ」のzipファイルをダウンロードします。
ダウンロードしたzipファイルは解凍しないでください。
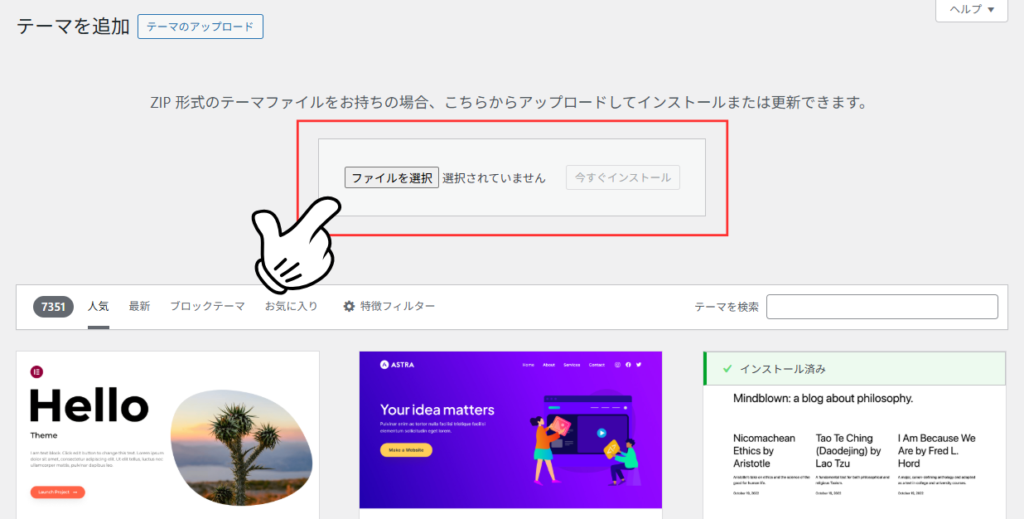
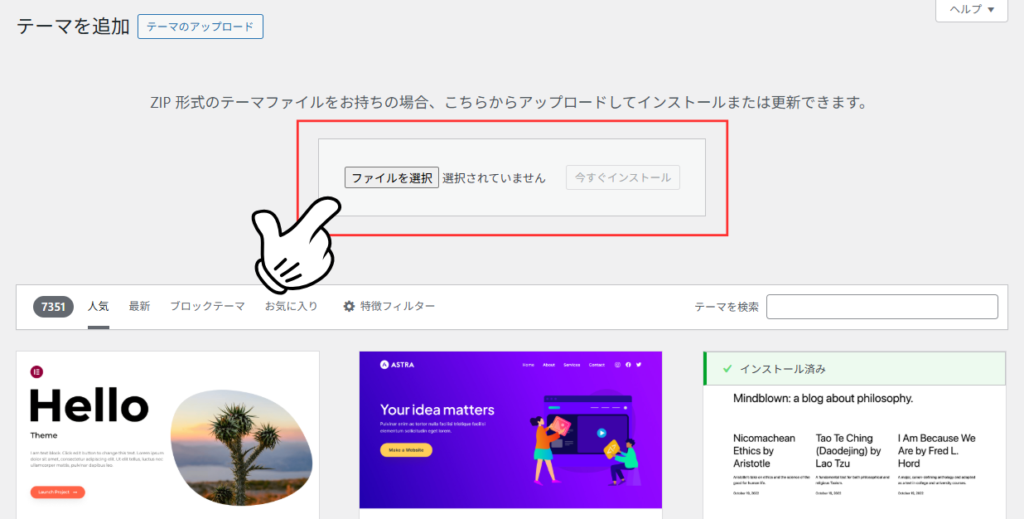
SWELLを使用したいWordPressサイトにログインし、テーマの変更画面に移動します。


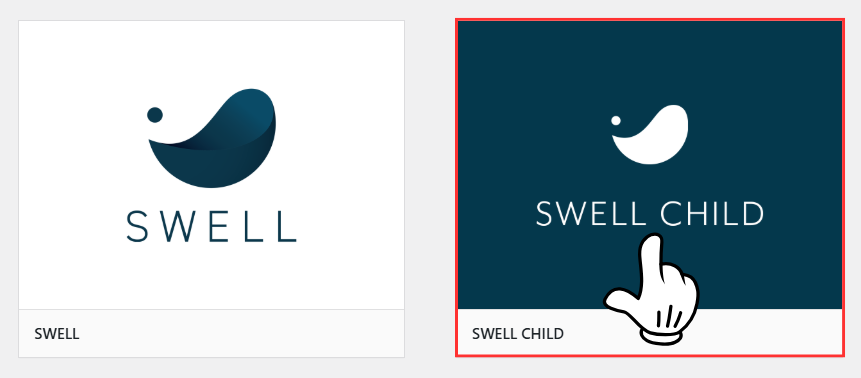
先程ダウンロードした、2つのzipファイルをアップロードします。


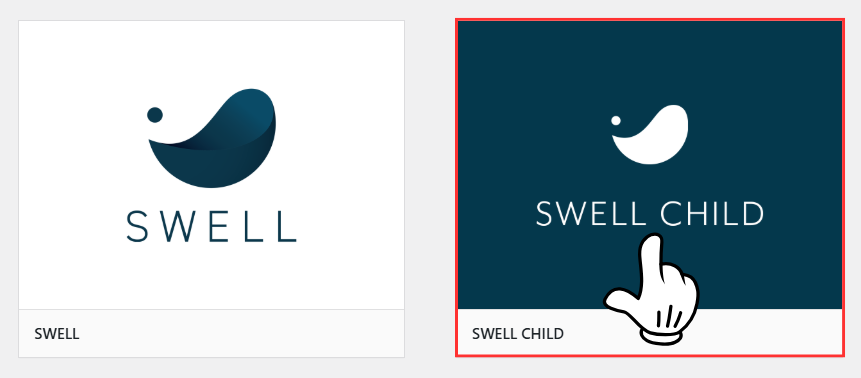
SWELL CHILD(子テーマ)の方を有効化します。
子テーマを使うことで、親テーマがアップデートされても、自分の変更が消えずに残ります。
最後に、ユーザー認証の設定を行います。
この設定を行わないと、SWELLのバージョンアップデート機能が制限されてしまい、最新の機能が利用できなかったり、不具合の修正が適用されなくなってしまいます。


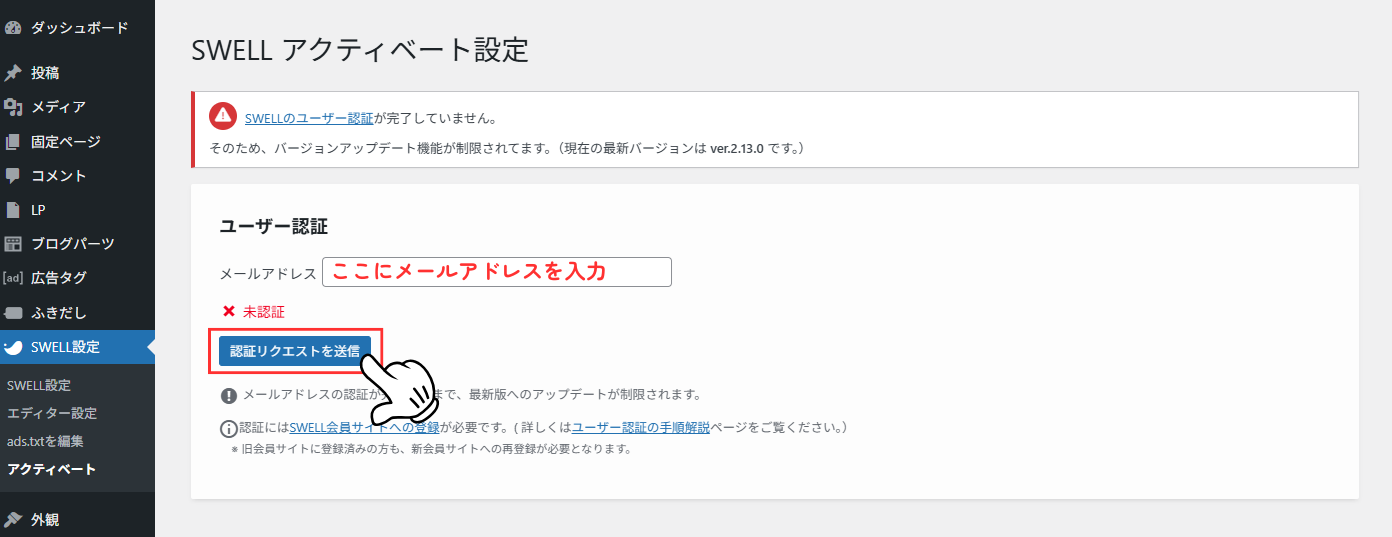
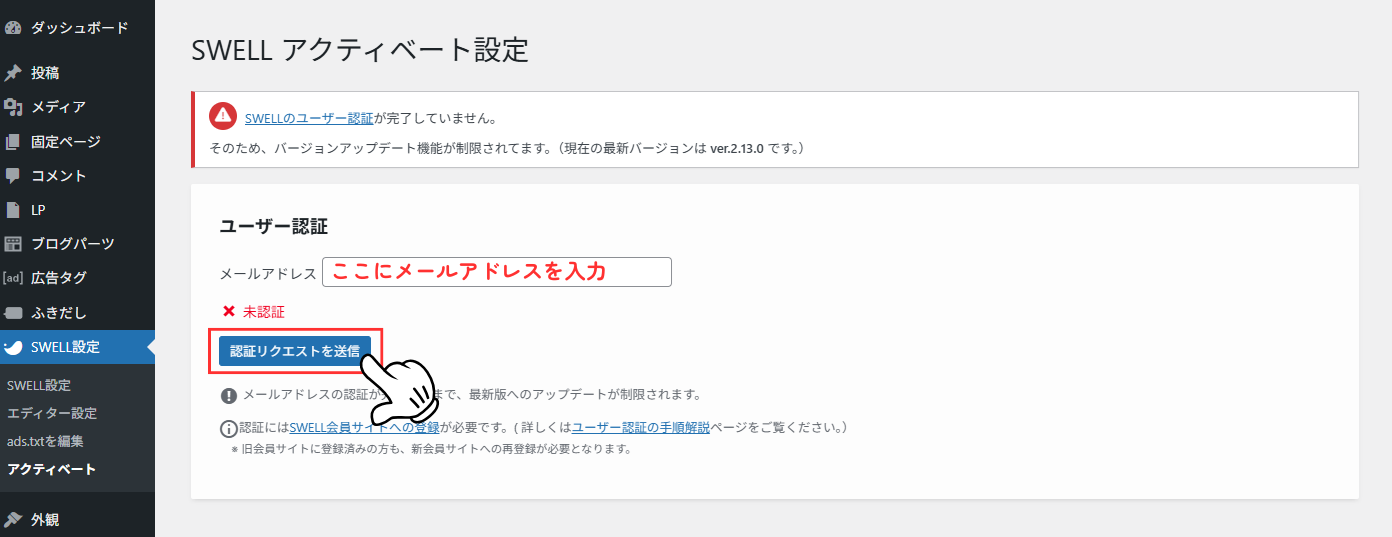
管理画面の左メニューから「SWELL」→「アクティベート」をクリックします。
SWELL購入時に使用したメールアドレスを入力し、「認証リクエストを送信」をクリックします。
入力したメールアドレス宛にワンタイムURLが送信されるので、そのURLにアクセスしてログインすると、認証が完了します。
以上で、購入~認証手続きまでが完了です。
カスタマイズについては、SWELL公式サイトの設定マニュアルをご覧ください。
まとめ
SWELLは、初心者にも扱いやすく、それでいてプロ品質のWebサイトを作れる非常に完成度の高いWordPressテーマです。
初期費用こそかかりますが、「デザイン・操作性・表示速度・サポート体制」すべてにおいて満足度が高く、買って後悔しにくいテーマだと言えます。
WordPress初心者が「最初に選んで失敗しないテーマ」を探しているなら、SWELLは間違いなく有力候補になるでしょう。
以上、多くのブロガーに選ばれるWordPressテーマ「SWELL」のご紹介でした。